前半に着色結果
後半にpix2pixの導入方法、学習方法
という構成になっている。手っ取り早く導入したいならば、「作業内容」からみるのがオススメ。
概要
清水さんのブログにてpix2pixが紹介されていて面白そうだったので試してみた。
GANのパラメータを自動で修正させることで、汎用的に画像→画像変換ができるようになったものらしい。(まだ論文読んでないから正しくないかも・・・・)
長文日記
githubに公開されているpix2pixを使えば、簡単に自分のデータセットを学習させられそうだったので、今回は、おそ松さん(2015年放送)のカラー画像を学習して、おそ松くん(1965年放送)の白黒画像を着色してみる。
もう時代遅れ(?)なのかもしれないけれど。同じような絵柄でカラー、白黒が存在するから、学習しやすそうかなぁと。
結果
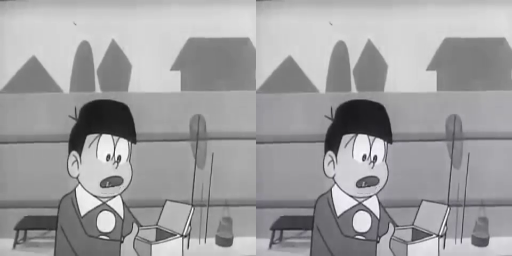
まず最初に結果から。
完璧というわけではないけれど、結構自然に着色できた。
とりあえず、平均的なものを評価してみる。
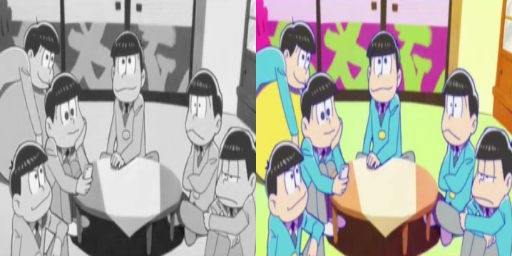
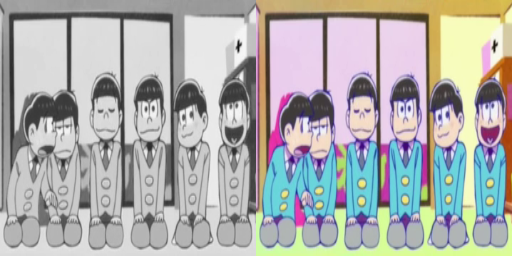
人
人はある程度自然に着色されている。
着色度合いがなんとなく古臭い。何故w
よく見ると木目が緑だったり、腕に緑が入っていたりして、破綻している部分も。








人工物
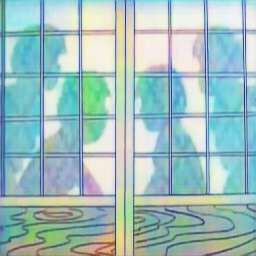
建物や室内もそれっぽい。
まぁ何色塗ってもそれっぽくなる気もするが・・・。




その他
この着色とか、おそ松くんっぽいビビットな色合いが出てる。
本当は全体にわたってこんな色合いになって欲しかった・・・。


(追記)漫画のカラー化もしてみた
これなら漫画の着色もできるのでは?ということで、ソーマの白黒ーカラー画像でも同様に学習させてみた。
150枚の白黒ーカラー画像を学習させて、別のソーマ画像に着色。ちょっとパラメータいじって、学習の解像度は2倍にしてある。
かなり自然な色付けに見える・・・。


作業内容
ということで、この結果に至るまでの作業内容を記載する。
作業環境は、GTX1070,ubuntu16.04となる。
torchのインストール
基本以下に書いてるとおりに実行するだけ
Torch | Getting started with Torch
gitから取ってきて $ git clone https://github.com/torch/distro.git ~/torch --recursive インストール(結構時間がかかる) $ cd ~/torch; bash install-deps; $ ./install.sh 最後にパスを追加するか?と聞かれるので、yesと入力 $ source ~/.bashrc
thコマンドを打っていかが表示されるようならインストール成功。
$ th
______ __ | Torch7
/_ __/__ ________/ / | Scientific computing for Lua.
/ / / _ \/ __/ __/ _ \ | Type ? for help
/_/ \___/_/ \__/_//_/ | https://github.com/torch
| http://torch.ch
pix2pixを導入
基本は以下参照
GitHub - phillipi/pix2pix: Image-to-image translation with conditional adversarial nets
言われるがままに、nngraphとdisplayを入れる
$ luarocks install nngraph $ luarocks install https://raw.githubusercontent.com/szym/display/master/display-scm-0.rockspec
pix2pixをclone
$ git clone https://github.com/phillipi/pix2pix.git #公式では以下だけど、このままではエラーになる。 #git clone git@github.com:phillipi/pix2pix.git $cd pix2pix
まずはサンプルのデータセットをダウンロードして実行してみる。
$ bash ./datasets/download_dataset.sh facades $ DATA_ROOT=./datasets/facades name=facades_generation which_direction=BtoA th train.lua
学習が進んでいるところがターミナルで見えたら、ctrl+cでストップしてOK。
オリジナルデータセットを学習させる
ダウンロードしてきた、サンプルのデータセットを見るとこんな感じ。
なるほど。256*256の画像をbefore,afterで並べりゃいいのね、お手軽。

ということで、
1.ネットからおそ松さん画像200枚を集めてきて
2.256*256にリサイズして
3.グレースケール化して
4.2つの画像を並べてひとつの画像にする
としたものがこれ。



この画像を、先ほどの./datasets/facades/trainの中身と入れ替えて(入れ替えなくても以下引数を変えればいいんだけど・・・。)学習させる。
(追記)
論文読むと、バッチサイズを増やせるなら増やしてもいい模様。
train.luaのbatchSize行を増やすとより早く計算が進む。
今回は論文の推奨通り、4に増やしてみた。これでエラーが出て学習が進まないようなら、1に戻すこと。
batchSize = 1,
↓ こう変更
batchSize = 4,
DATA_ROOT=./datasets/facades name=facades_generation which_direction=AtoB th train.lua
GTX1070で2時間程度まつと学習が完了する。
(追記)
学習中、別ウィンドウで以下を起動し、ブラウザから以下URLにアクセスすることで、実行過程を見ることができる。
th -ldisplay.start 8000 0.0.0.0
テストデータを作って結果を見る
その間にテストデータを作る。
今回は結果を見たいだけなので、ソースコードはいじらない方針。
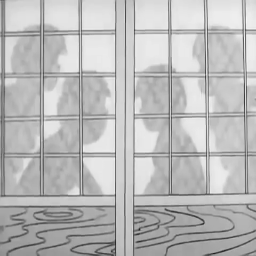
1.ネットからおそ松くん画像(白黒)を集めてきて
2.256*256にリサイズして
4.同じ画像を2つよこに並べる
出来たものはこんな感じ。


これを./datasets/facades/varの中身と入れ替えて、以下のコマンドを打つと、./resultsフォルダに結果が格納される。
$ DATA_ROOT=/path/to/data/ name=expt_name which_direction=AtoB phase=val th test.lua
感想
結果は上記の通り。
学習時間除けば、実作業1〜2時間でここまで出来てしまう。
いやぁ、時代の進歩って怖い・・・。
取り残されないように、ソースコードと論文でも読みますか。。。。